17
Sep
How to create a custom widget in wordpress
- Category:
- Wordpress

Posted On : September 17, 2013
| No Comment
As in default wordpress we have some limited number of widgets and some time we need to create the multiple widgets that we can display as per our requirement in the files or pages.
So here the code and files from where you can create your own custom widget.
Go to your theme’s function.php file, put the following code in the function.php file,
1 2 3 4 5 6 7 8 9 | register_sidebar( array( 'name' => __( ‘Demo Widget', 'twentytwelve' ), 'id' => 'sidebar-3', 'description' => __( 'Appears when using the optional Front Page template with a page set as Static Front Page', 'twentytwelve' ), 'before_widget' => '<aside id="%1$s" class="widget %2$s">', 'after_widget' => '</aside>', 'before_title' => '<h3 class="widget-title">', 'after_title' => '</h3>', ) ); |
In the above code the name section will contain your widget name from that you can identify the widgets in sidebar of Admin Section.
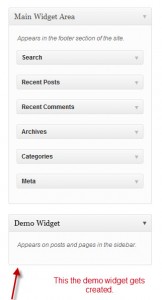
Also when this code will add in funtion.php file the widget will be display in admin section of your website.
See the below screenshot:
But this will not display and work in front of your website,to make this work and functional for your website, find the following code to put in your file or page where you want to display this widget, to show in front.
1 | <?php dynamic_sidebar( 'Demo Widget' ); ?> |
Use the above code to work functional widget in front of your website,place the name of the widget from which you created like “Demo Widget”.
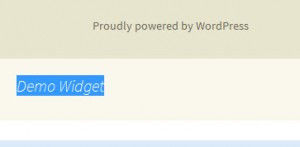
Suppose put this code in your theme’s footer file and this would be display like below screenshot.
Similar to this anyone can use this code anywhere to display the widget on required place, so enjoy to creating your own custom widget and display anywhere in the website.
- Tags: