01
Jul
Create Simple WordPress Plugin from Scratch
- Category:
- Wordpress

Posted On : July 1, 2013
| No Comment
First of all why you need to create plugin ?
So, the answer is some time the ready plugin may not suitable to your / clients needs. also sometimes you have to compromise with your/clients need.
So, best way is to create your own plugin. Lets start…
Writing your own plugin is not a difficult tasks, if you know some basic PHP skills.
Plugins can be in a single php file or they have their own folder containing required files. If it is more than one file you need a folder.
WordPress has lots of prebuilt stuff that can make, building plugins really easy.
Let’s create a simple plugin of custom form.
Step 1 : Make a folder name it ”customform”.
Step 2 : Make a php file name it “customform.php”. and place this file in customform folder.
Step 3 : Place below code in customform.php file:
<?php
/*
Plugin Name: Custom Form
Plugin URI:
Version:
Description: a plugin to create custom form
Author:
Author URI:
License:
*/?>
Note : Only Plugin Name is mandatory all else are optional
Step 4: Now add code that you want to display using plugin shortcode. Here we have to display custom form so,
<?php
//function that includes your HTML form code
function form() { ?>
//form with required fields
<form name=”QQ”>
<input type=”text” name=”Name” class=”inputbox” onblur=”if (this.value == ”) {this.value = ‘Enter Name:’;}” onfocus=”if(this.value == ‘Enter Name:’) {this.value = ”;}” value=”Enter Name:”/>
<input type=”text” name=”Email” class=”inputbox” onblur=”if (this.value == ”) {this.value = ‘Enter Email:’;}” onfocus=”if(this.value == ‘Enter Email:’) {this.value = ”;}” value=”Enter Email:”/>
<textarea name=”comment” onblur=”if (this.value == ”) {this.value = ‘Enter Comment:’;}” onfocus=”if(this.value == ‘Enter Comment:’) {this.value = ”;}”>Enter Comment:</textarea>
<input type=”submit” name=”Submitb” class=”submitbutton” value=”SUBMIT” />
</form>
<?php
} ?>
Step 5 : If needed Include css file to give style to custom form:
<?php
//’ customformcss’ provide name to stylesheet, that can be used to identify in whole system
// ‘plugins_url(‘/customformcss.css’, __FILE__)’ specify path of css file.
wp_register_style(‘customformcss’, plugins_url(‘/customformcss.css’, __FILE__));
//than enqueue css file
wp_enqueue_style(‘customformcss’); ?>
Place customformcss.css file in customform folder
Step 6 : Add shortcode that is used to display form wherever needed:
<?php add_shortcode(‘custom-form’,'form’);?>
//’form’ is the name of the function, in which HTML code of custom form available.
//’custom-form’ is the shortcode that is used to display form on website.
Step 7 : Upload ‘customform’ folder in wp-content/plugin/ folder.
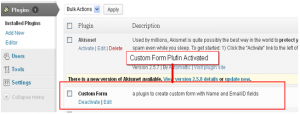
Step 8 : Activate Custom Form plugin from wordpress Admin side.
Step 9 : Use shortcode in your any theme file as,
<?php do_shortcode(‘[custom-form]‘)?>
OR in any page as,
[custom-form]
And youare ready with your Custom Form.
- Tags: